Shopify is a subscription to a software service that offers you to create a website and use their shopping cart solution to sell, ship, and manage your products. Using their service, you get access to an easy-to-use admin panel where you can add products, process orders, and enter store data.
For a monthly subscription of $29/mo, you can build a fully functional online store that you can use to sell digital or physical goods. Shopify also offers a limited free trial.
If you want to create an online store using Shopify, you’ve come to the right place.
In this guide, we’ll show you how to use Shopify so you can launch your online store as soon as possible.
Ready? Let’s get started…
Table of contents:
Total time to create an online shop using Shopify: ~1-2 hours
Skill level: Beginner
What Is Shopify (And What Is It Not?)
Since we are getting many questions of a similar kind in the comments, we want to take a moment to clarify what exactly Shopify is and does and what it isn’t and doesn’t do.
Basically, Shopify is a software solution that allows you to build an online store quickly and easily. It has all the functionality you need to design a shop, display products online, track inventory, accept payments, calculate shipping as well as tax rates, and a lot more. This service is what you, as a user, pay for and get.

However, that’s where it stops. Beyond that, Shopify does not offer any help with the physical aspects of eCommerce. They don’t provide products to sell, store merchandise, or ship your products (though they do help you with printing shipping labels). All of this is up to individual shop owners (i.e. you).
Whether you do these things yourself or outsource them to a fulfillment company is another question. However, be sure you understand that Shopify doesn’t offer these types of tasks as part of their service.
Alright, with that out of the way, let’s get on with our tutorial on how to use Shopify.
How to Set up Your Own Online Shop with the Help of Shopify
Signing up with Shopify and starting your store couldn’t be any easier and they even offer a 14-day free trial to get you going. It allows you to test drive Shopify to your heart’s content without even needing to input your credit card information. All you need is an email address. You will only have to pick a plan once you decide to make your online shop public.
1. Sign Up with Shopify
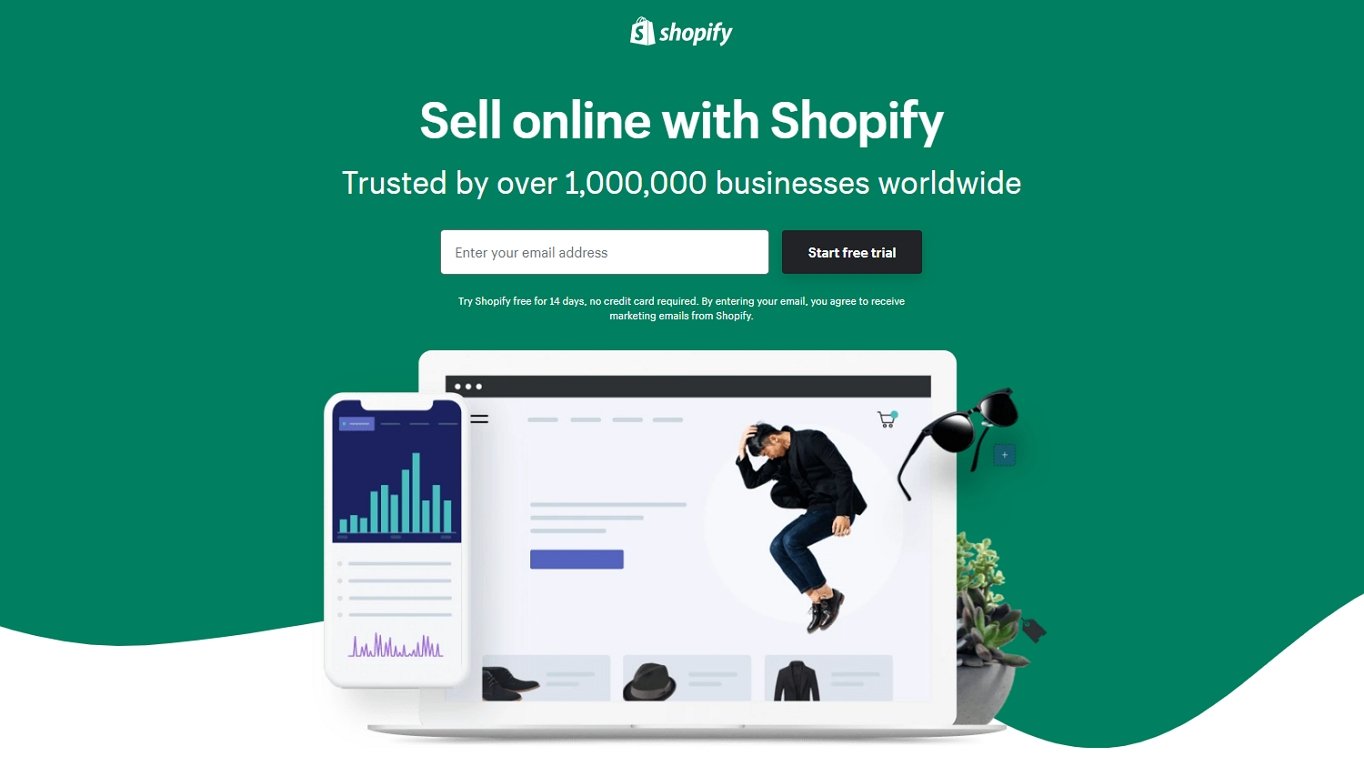
Visit Shopify.com. Use the signup form to create an account.https://zshort.cc/ynyxphW
Enter the required details and click the ‘Start free trial’ button.

Your store name needs to be unique or Shopify will ask you to choose something else.
After this initial screen, you’ll be asked for a few more details, including your name, address, country, and contact number.
You will also be asked if you have products and, if so, what you aim to sell. If you’re just trying out Shopify to see if it works for you, you can select ‘I’m just playing around’ in the ‘Do you have products?’ dropdown, and ‘I’m not sure’ in the ‘What will you sell?’ section.
Once complete, click ‘I’m done’.
2. Start Setting Up Your Online Shop
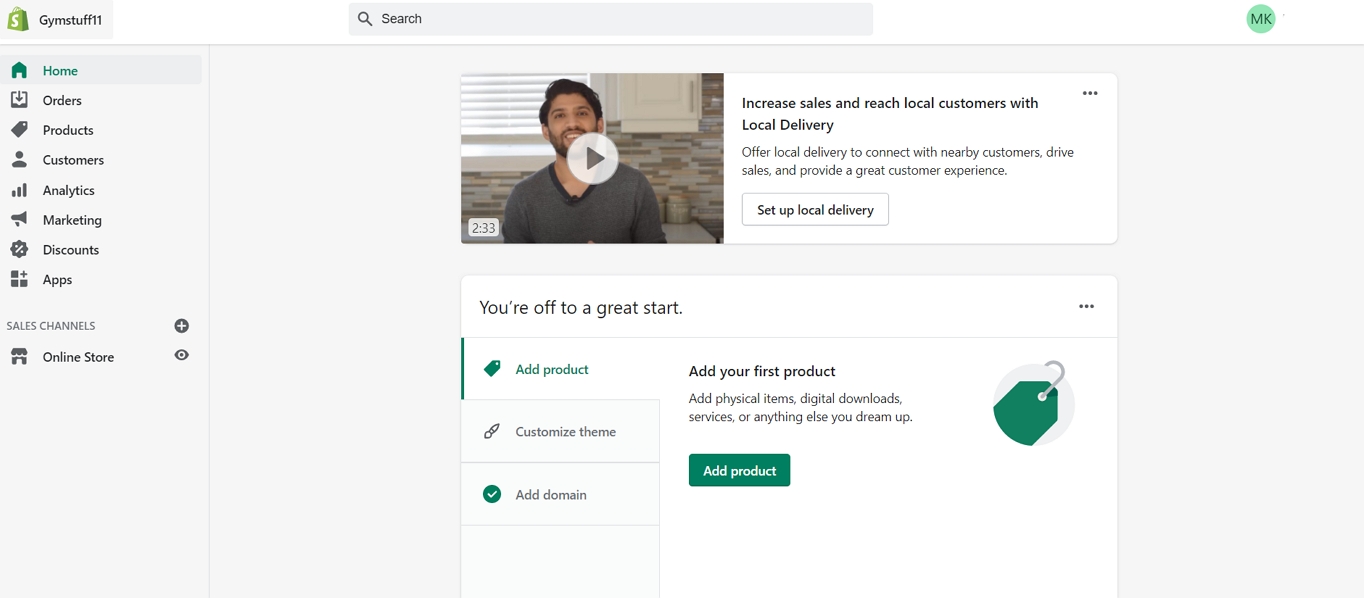
After you’ve signed up, you’ll be directed straight to your store admin screen. Now you are ready to start customizing your store, uploading products, and setting up payments and shipping.

3. Choose a “Theme” or a “Layout”
Shopify has its own official theme store. These themes are all guaranteed to have full support from the designers so you know that your store is in good hands.
There are free and paid themes. All of them come with a comprehensive list of modifications you can make without having to touch a line of code. However, premium themes usually offer more modification options and slicker design.
If you decide to opt for a premium theme, it will set you back between $100 and $180. However, they are a good investment especially since there are many themes aimed at certain industries or products. So, you get a fitting look instantly at a reasonable price.
However, you can also achieve a great-looking site with a free theme. We will outline detailed steps for that in the next section.
If you want to make wholesale changes to a theme, there are very few limitations on what can be achieved by accessing the HTML and CSS. Don’t worry if you haven’t got any coding experience. Shopify has an international team of design agencies they call ‘Shopify Experts’ that you can hire to fully customize your site.
To find a theme that suits your needs, we recommend the following:
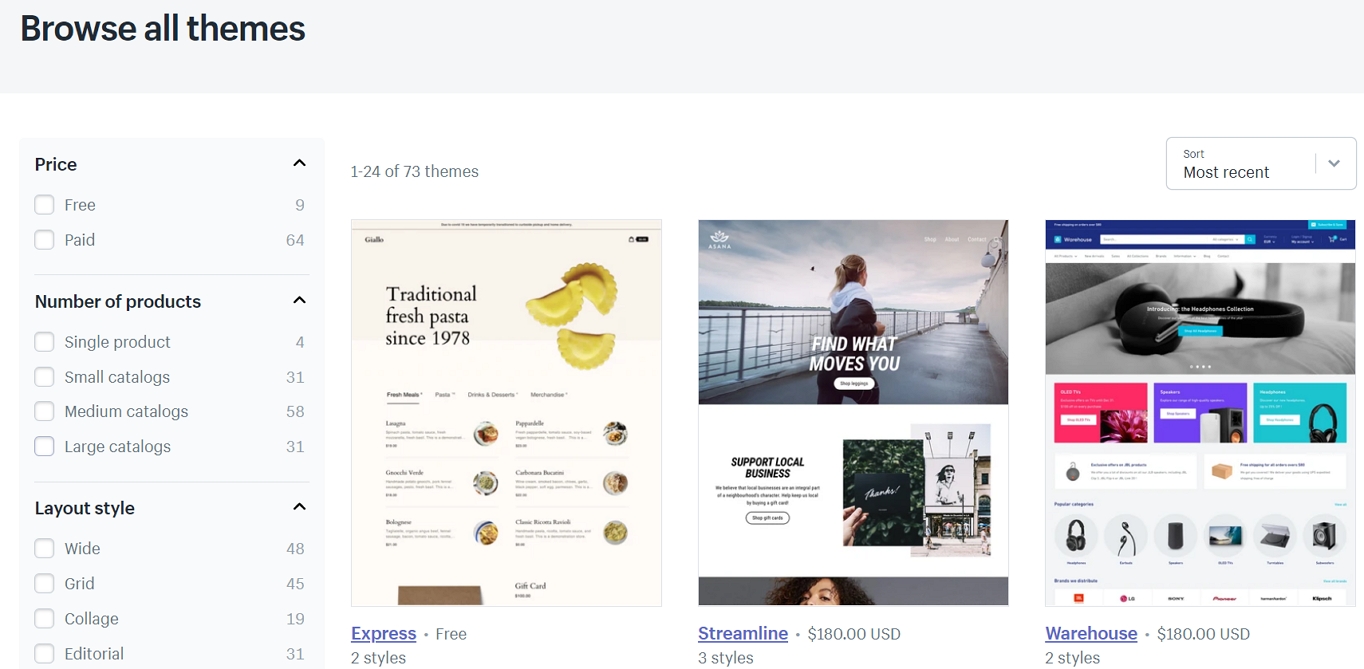
3.1 Browse the Theme Store
Log into Shopify and visit the Shopify Theme Store at themes.shopify.com. You’ll find over 70 theme variations to choose from, including a good selection of free ones.
You also could find Shopify themes on other Marketplaces, like TemplateMonster. Just choose, category, features to pick your theme.
You can filter by paid or free, industry, and features. You can also sort themes by price, popularity, and most recent.

3.2 Check the Functionality and Reviews
Once you’ve found a theme you like, click on the theme’s sample image. You’ll be given more information about the theme, such as whether the theme is responsive/mobile ready among other features.
Scroll down to read some reviews about what other e-tailers using the theme think of it.
3.3 Preview the Theme
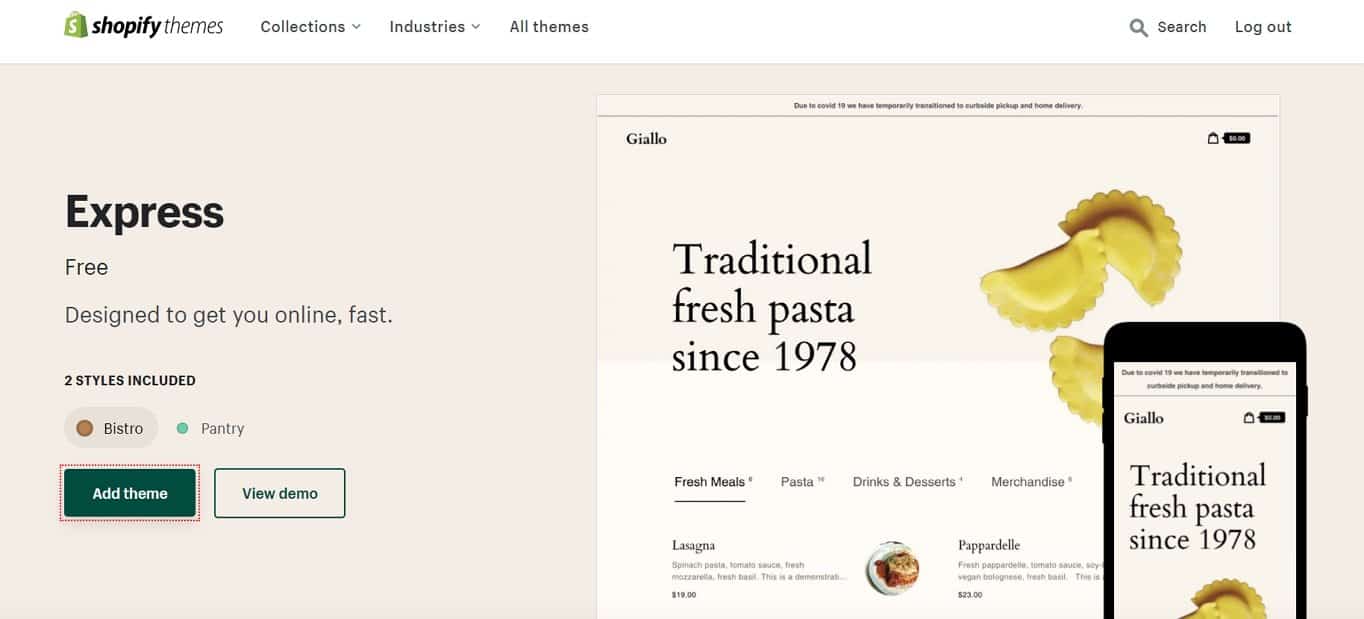
To see the theme in action, click View Demo.

If the theme comes in a range of styles, you can also view demos of the different styles by clicking on them.
3.4 Get the Theme
Once you’ve found a theme you like, click the green button “Add theme”.
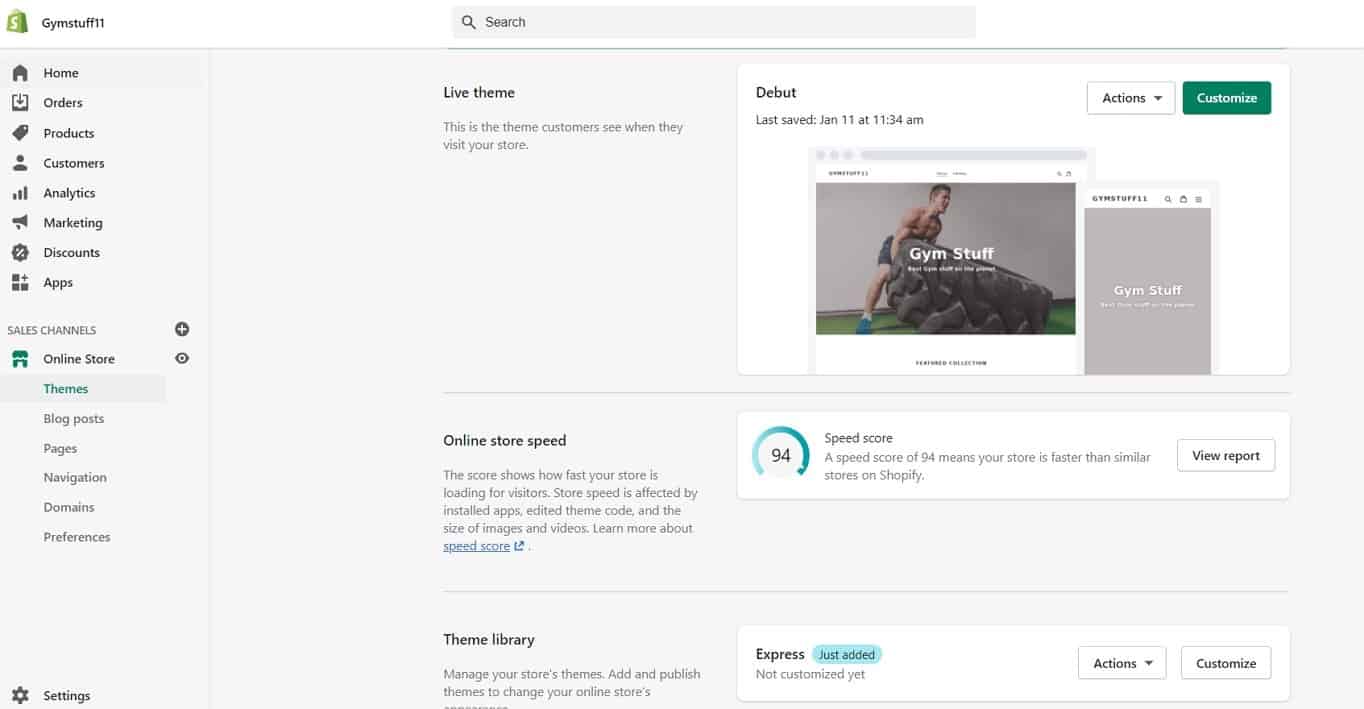
Shopify will start the installation and once it’s done you’ll be redirected to your Shopify “Themes” manager.
Under “Theme Library” you can customize your theme or choose “Publish” under the dropdown button of “Actions” to replace the current theme that you have.
Don’t worry if you’re not 100% sure it’s the right theme for you. You can always change your mind later.
Your theme manager shows published themes (the one you installed or activated most recently) and unpublished themes below (previously installed themes).

4. Edit Shopify Settings
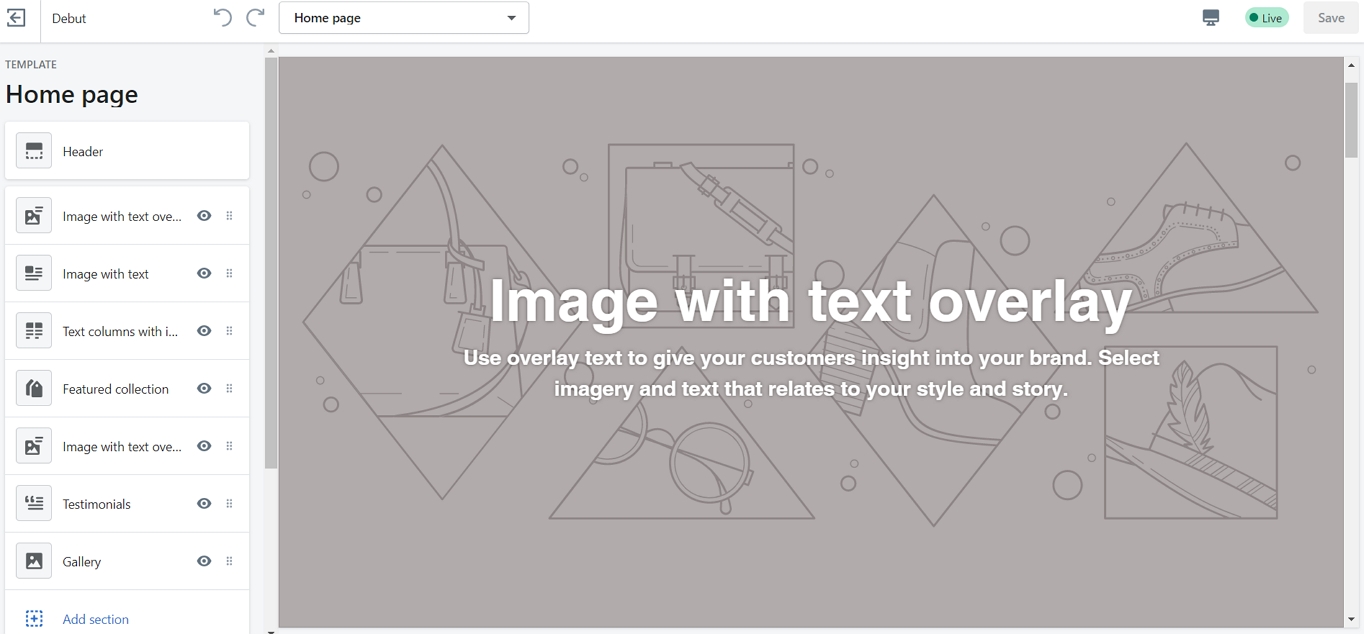
The majority of Shopify themes allow you to make simple changes that can massively change the appearance of your store, so you can rest assured knowing you won’t end up with a website that looks like a clone of thousands of other stores.

On your admin screen, select ‘Themes’ from the left navigation menu. On this page you will see your live theme in a box at the top, in the top right corner of that box will be two buttons. The first one is “Actions”, which gives you some basic settings changes. One of these allows you to make a duplicate of the theme. We highly recommend you do this in case you make some changes you don’t like, you can delete the duplicate and start again.
The second button says “Customize“. If you click it, you will be taken to a page that controls all the basic functionality of your store. This is a great time for you to have a thorough play with the settings and test out all the features so you can find out what your site is capable of.

The most common features will include:
- Uploading logos
- Uploading slides to a homepage carousel
- Adding related item functionality to product pages
- Choosing how many items appear on each line of the collection pages
- Color schemes
- Font choices.
Some themes will also allow you to reposition elements on pages such as showing product images on the left, right, or center of the page. You can also choose whether you want to display social like/tweet/pin/+1 buttons.
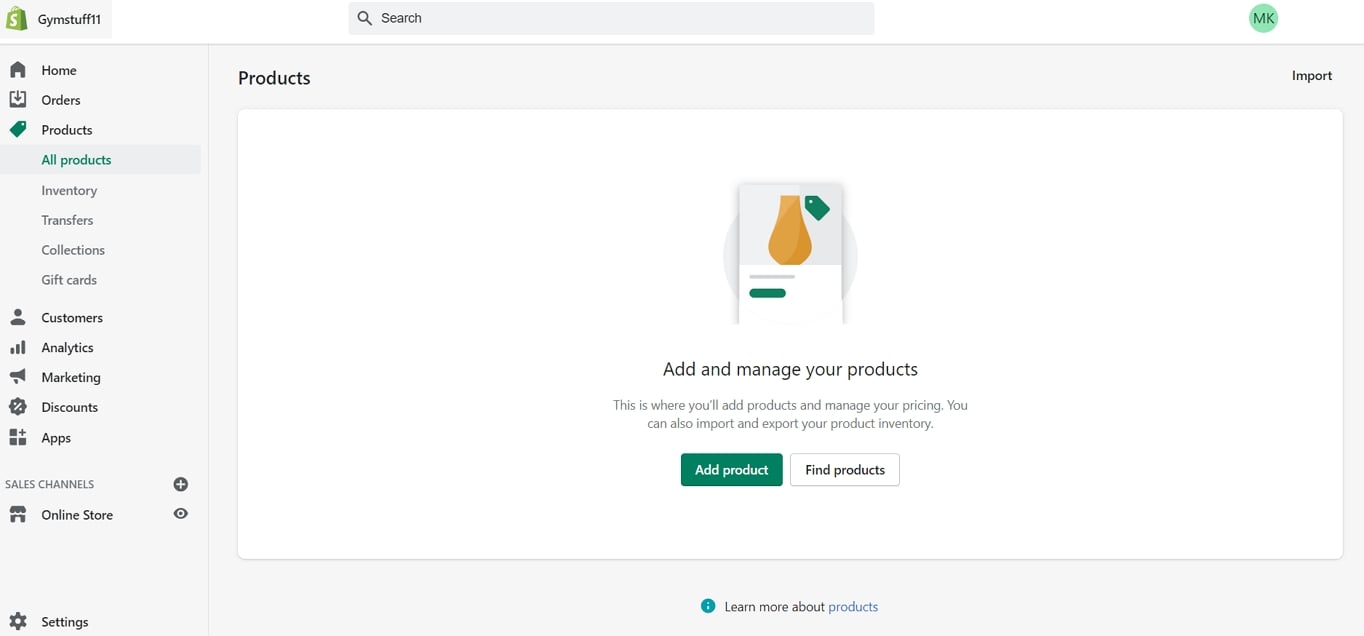
5. Add Your Products to The Store
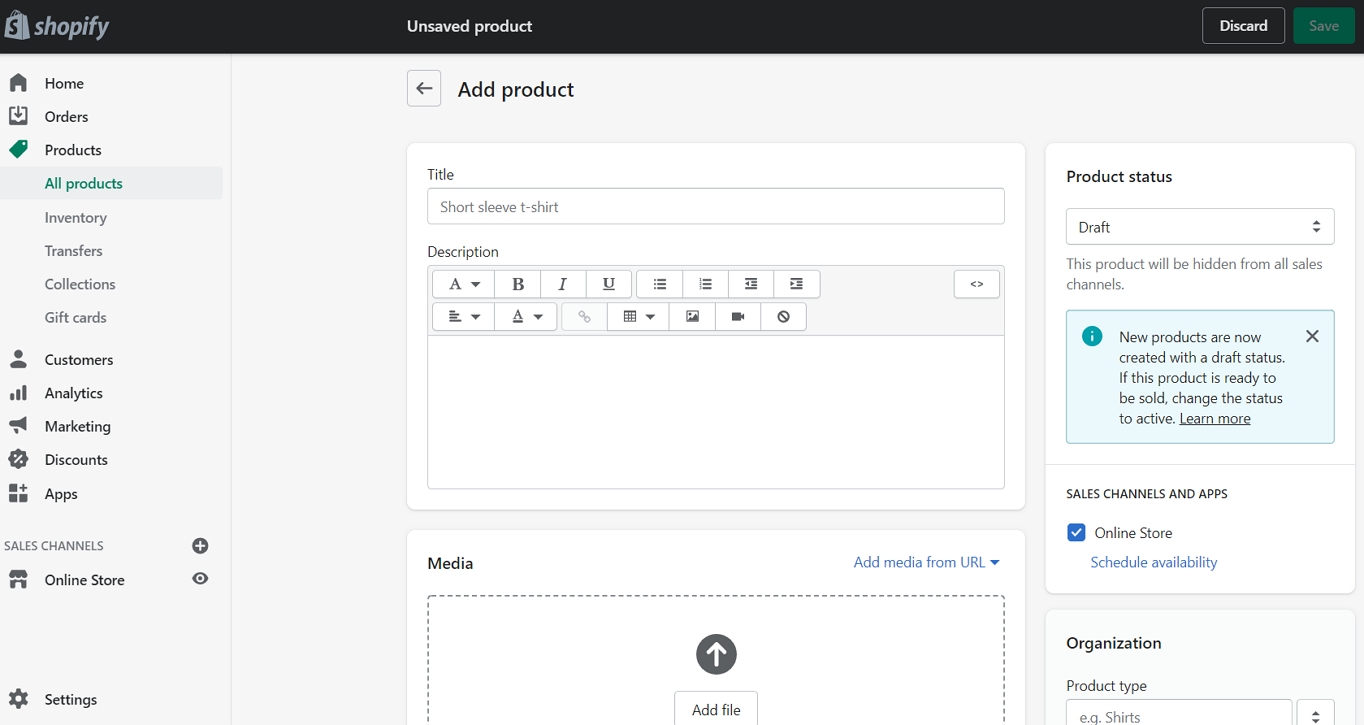
Navigating the bar on the left select ‘Products’. You will then see a green ‘Add a product’ button in the middle of the page. Use the following screen to add as much detail as needed about your products. Especially look at those that will help with SEO such as name, description, and URL. Include as many details as possible to help inform the customers about your items.
This is the screen where you upload product pictures. Once the images are uploaded, you can rearrange them so don’t worry about uploading them in any particular order.

Product images can make a sale so make sure you show your products off to their best and highlight any special or unique features with close-up photos. To keep your store looking tidy, we suggest you keep all images in the same dimensions. Unless you plan to make your collection pages look like a Pinterest board.
Once everything is filled out, always remember to click the ‘Save product’ button in the top and bottom right corners.
Set Up Collections (Groups of Products)
A collection is any group of products that have some features in common that customers might look for when visiting your store. For example, your customers might be shopping for:
- Clothes specifically for men, women, or children
- Items of a certain type, such as lamps, cushions, or rugs
- Merchandise on sale
- Items in certain sizes or colors
- Seasonal products, such as holiday cards and decorations.
Products can appear in any number of collections. Usually, you would display your collections on your homepage and in the navigation bar. This helps customers find what they’re looking for without having to click through your whole catalog.

Manual and Automatic Collections
When you add a new collection, you can select how products should be added to it. These are the two options:
- Manually — You add and remove products in a manual collection individually.
- Automatically — You can set up selection conditions to automatically include products that meet certain criteria.
6. Pick Payment Gateways
A payment gateway (Settings -> Payments) allows you to take payment from your customers via your website. The price and commission rate is important, but it’s also important to see what features they offer. Not all payment gateways are created equal.
You need to look at the following when choosing the right payment gateway for you.
- Transaction Fees
When you make a payment, some gateways will keep a small percentage or flat fee (or sometimes both) for letting you use their service. Compare these based on what your anticipated sales are.
- Card Types
You need to know what types of cards are accepted by your chosen Payment Gateway. All accept VISA and Mastercard, while most accept American Express. Paypal is also becoming more popular for online payments.
- Offsite Checkout
Some gateways will take the payment on their own servers via their own form. This means that the customer is taken away from your checkout and they pay on the form provided by your payment gateway. They are then redirected to your confirmation page once the customer successfully pays. This allows you to have a bit more control over the checkout process.
You can circumvent Shopify’s limitations – they don’t let you customize the checkout other than with CSS.
Payment gateway transaction fees are added on top of Shopify’s own transaction fees. Stores based in the US and UK can use Shopify Payments. Depending upon your Shopify plan, you can save on these extra costs. Depending on your plan, you will receive these highly appealing rates.
- Basic 2.4% + 20p
- Professional 2.1% + 20p
- Unlimited 1.8% + 20p
Depending on how many transactions you make every month, it could be worth upgrading to take advantage of these savings.
7. Get Your Online Shop “LIVE”
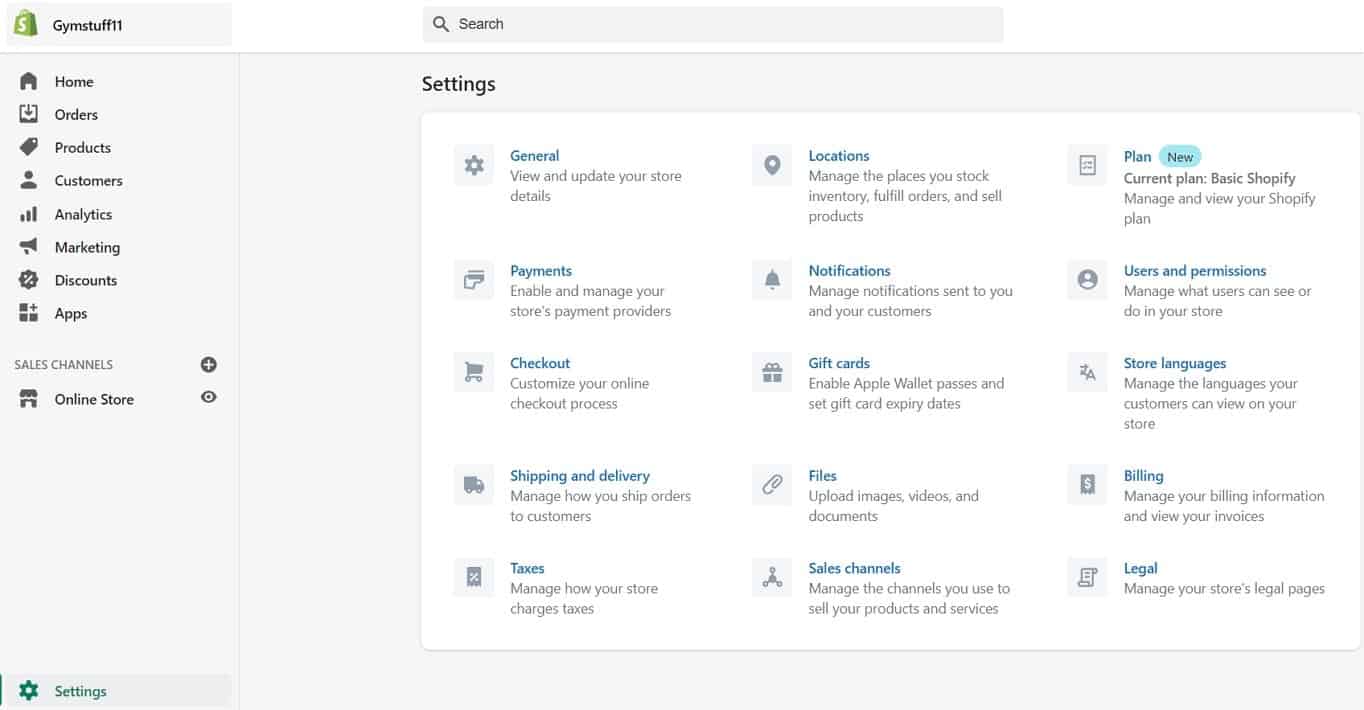
Before your site can go live, you need to add a few more details about your company and how you plan to make deliveries and pay tax.
General
Make sure all your business information is filled out in the bottom left settings area. Make sure to use the Google Analytics feature. This can prove to be an invaluable source for tracking your store visitors.

Taxes
- Go to the Products page of your admin panel.
- Click on the name of a given product.
- Scroll down to the section called “Variants”.
- Make sure the checkboxes next to Charge taxes and Requires shipping are checked if you need to include these with your products.
- Some stores won’t need to charge taxes or shipping on products like digital goods. On the other hand, a T-shirt store will likely need to charge both.
- If you are planning to ship your product to customers, make sure to enter the product’s weight in the appropriate field.
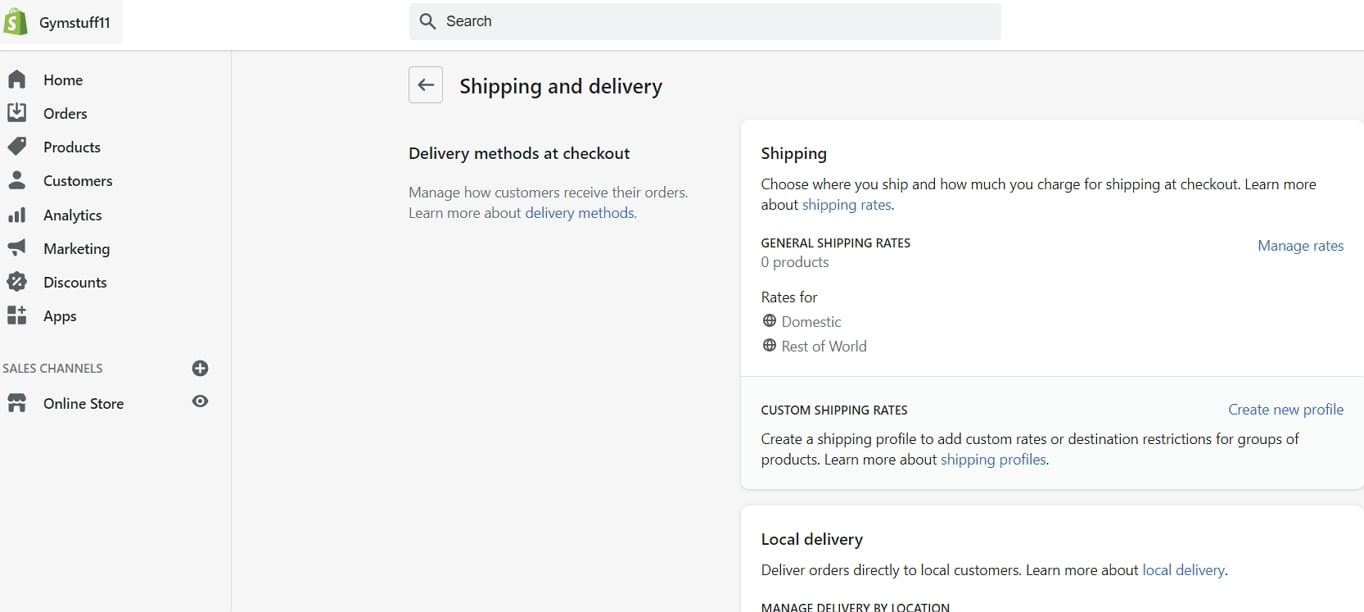
Shipping
If your shipping rates are too narrow, or you don’t give enough options, you may lose out on some sales. Shopify will only calculate a shipping rate for your customers based on the rules that you define in the Shipping page of the admin. To make sure you won’t lose any sales:

- From your store admin, go to the Settings > Shipping page.
- In the “Shipping rates” section, see if you have set a weight-based shipping rate and adjust it according to your product’s specifications.
Test Your Order System
To test your system, you can simulate a transaction using Shopify’s Bogus Gateway.
Using the Bogus Gateway:
- From your store Admin, click Settings, then Payments to go to your Payments settings
- If you have a credit card gateway enabled, deactivate it before continuing. (Click Edit, then Deactivate, then confirm your deactivation.)
- In the Accept credit cards section, click Select a Credit Card Gateway to open the drop-down menu.
- Scroll down the list to Other, then click (for testing) Bogus Gateway.
- Click Activate (or Reactivate, if you’ve used the Bogus Gateway before).
- Go to your storefront and place an order as a customer would. At checkout, enter the following credit card details instead of genuine numbers:
Testing a real payment gateway with a genuine transaction:
- Make sure you’ve set up the payment gateway you want to test.
- Make a purchase from your store as a customer would, and complete checkout using genuine credit card details.
- Cancel the order immediately, to refund yourself and avoid paying transaction fees.
- Log in to your payment gateway to make sure the funds went through.
Is This Free?
Yes – just be sure to cancel and refund the order soon after you place it.
If your billing cycle hits after you’ve placed the test order but before you cancel it, the transaction fees will appear on your bill. You can still cancel after paying your bill to Shopify, but you’ll receive a refund as a transaction credit on your account. You can use transaction credits to pay future transaction fees.
8. Add a Domain Name
To get your site live you’ll need a domain name. You have two choices.
Firstly you can buy a domain from Shopify and it will be added to your store automatically. This saves you time, especially if you have no knowledge about hosting a website. These domains typically cost $9-$14 USD per year. Your second option is to purchase a domain from a third party such as GoDaddy. These domains start from $10.00 USD a year. The downside is that you’ll have to redirect the DNS records yourself which can seem daunting at first.
If you’re unable to come up with a good domain name, read our tips on how to choose a good domain name.
Here are the steps to put your new Shopify store live on a third-party domain name.
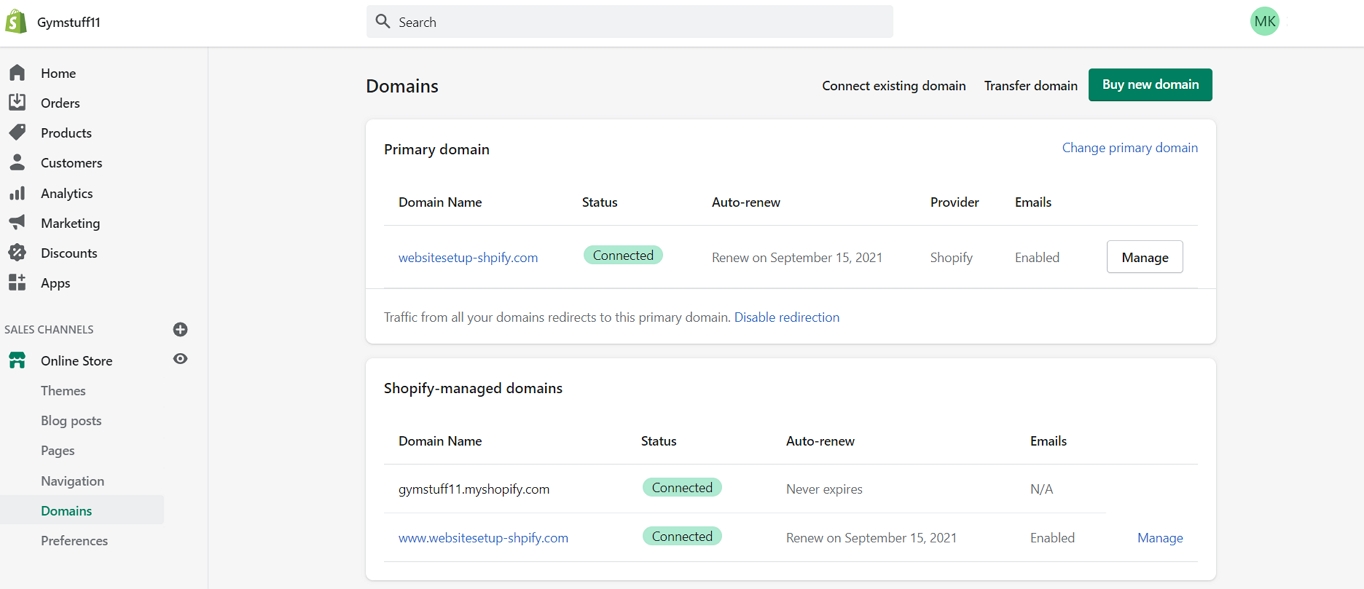
- Add the new domain in Shopify
In the Shopify admin, on the left navigation go to Online Store and then Domains and add your domain name using the ‘Connect existing domain’ button.
- Update DNS records
Now, log in to that account you have with your third-party domain provider. Find your DNS settings and follow these steps:
- Replace the @ or main A record with the following IP address: 23.227.38.65 (that’s Shopify’s IP address)
- Add or replace the www CNAME with storename.myshopify.com (i.e. your store Shopify link without the HTTP, which you can see on the domains settings page)
- Remove any storefront passwords
Otherwise, no one will be able to access your site even when it’s live.
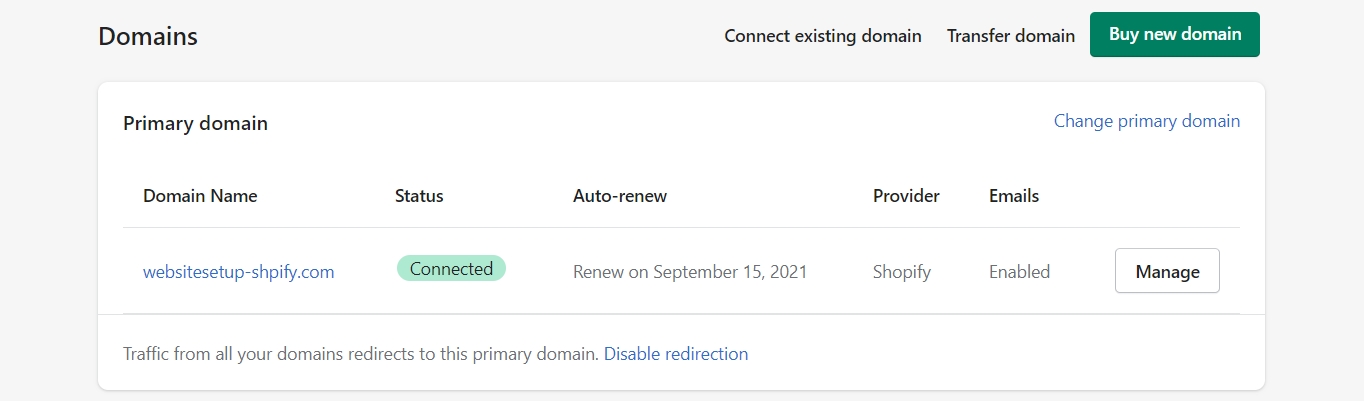
- Set as primary if relevant
Whilst in Online Store > Domains, you can choose your main domain by clicking on “Change primary domain”:

Ensure that you also check the ‘Redirect all traffic to this domain’. This means that traffic to all other domains will be directed to your primary domain. This is crucial for good SEO.
- Adding other domains
You can repeat steps 1 and 2 with other domain names you own. All domain names will redirect to the ‘Primary’ domain, which you can change at any time with the ‘Change Primary Domain’ option.
Note that the number of domain names you own has no influence on SEO.

Congratulations, Your New Shopify Store is Ready!
If you have managed that way – congratulations. You should now have a fully working online store. If you want to explore alternatives, see below:
Alternatives for Shopify?
You can also use WooCommerce to start your online store. It’s a little cheaper but requires a steeper learning curve. Either way, it can be a great alternative. For a more detailed review between the two, read this – Shopify vs. WordPress (WooCommerce).
Squarespace is also a popular alternative to Shopify. Learn more about their differences here – Shopify vs Squarespace.
Furthermore, here you can find other good eCommerce platforms that allow you to create an online store.

Post a Comment